通过WebSocket建立客户端与服务端的双向通信
使用websocket的好处:相同的每秒客户端轮询的次数,当次数高达数万每秒的高频率次数的时候,WebSocket消耗流量仅为轮询的几百分之一
- 安装Workerman
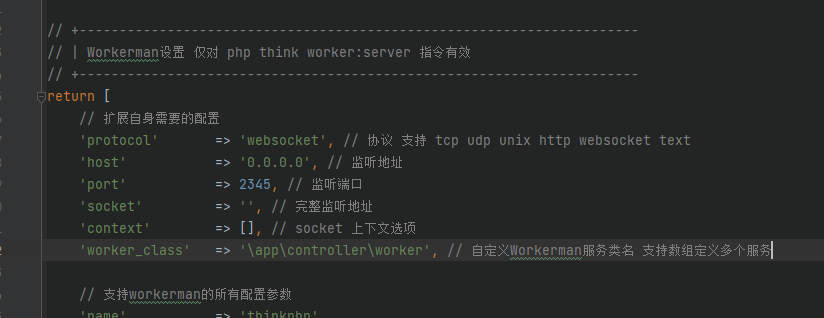
composer require topthink/think-worker - 配置服务 config/worker_server.php(主要配置如图内容)

- 配置好后,在命令行执行
php think worke:server(命令行不要关闭)
websocket.onerror = (e)=>onError(e);
websocket.onclose = (e)=>onClose(e);
websocket.onmessage = (e)=>onMessage(e);
document.getElementById('send').onclick = function (){
let msg = contentDom.value;
console.log('发送消息: '+ msg);
msgDom.innerHTML += '<p>'+ getNow() +' - 发送消息: '+ msg +'</p>';
websocket.send(msg);
}
document.getElementById('clear').onclick = function (){
contentDom.value = '';
}
document.getElementById('close').onclick = function (){
websocket.close();
}
// 打开websocket
function onOpen(e){
console.log('打开websocket: ' + webSocketStatus(), e);
msgDom.innerHTML += "<p>"+ getNow() +" - 打开websocket</p>";
}
// websocket出错
function onError(e){
console.log('websocket出错: ', e);
msgDom.innerHTML += "<p>"+ getNow() +" - 出错</p>";
}
// 监听消息
function onMessage(e){
console.log('监听消息: ', e);
msgDom.innerHTML += "<p>"+ getNow() +" - 服务器消息: "+ e.data +"</p>";
}
// 关闭连接
function onClose(e){
console.log(e);
msgDom.innerHTML += "<p>"+ getNow() +" - 关闭连接</p>";
}
// 状态信息
function webSocketStatus(){
let status = ['未连接', '连接成功', '可通讯', '正在关闭', '已关闭或无法打开'];
return status[websocket.readyState];
}
// 当前时间
function getNow(){
let date = new Date();
return date.getFullYear() + "/" + (date.getMonth()+1) + "/" + date.getDate() + " " +
date.getHours() + ":" + String(date.getMinutes()).padStart(2, '0') + ":" + String(date.getSeconds()).padStart(2, '0');
}
</script>
</body>
</html>{/collapse-item}
{collapse-item label="后端代码(app/controller/worker)"}
<?php
declare (strict_types = 1);
namespace app\controller;
use think\Request;
use think\worker\Server;
/**
* workerman的服务类 app\controller\worker
*/
class worker extends Server
{
protected $socket = "websocket://ltp6:2345";
/**
* Workerman启动时
* @param $worker
*/
public function onWorkerStart($worker){
echo "workerman启动了!".PHP_EOL;
}
/**
* Workerman重载
* @param $worker
*/
public function onWorkerReload($worker){
echo "workerman重载了!".PHP_EOL;
}
/**
* 被客户端连接
* @param $connection
*/
public function onConnect($connection){
$connection->send('客户端连接了!');
}
public function onMessage($connection, $data){
// 收到消息后的处理
$connection->send("收到消息: $data");
}
public function onClose($connection){
echo "客户端关闭连接了!".PHP_EOL;
}
public function onError($connection, $code, $msg){
echo "出错了! 错误代码: $code, 错误信息: $msg".PHP_EOL;
}
}
{/collapse-item}
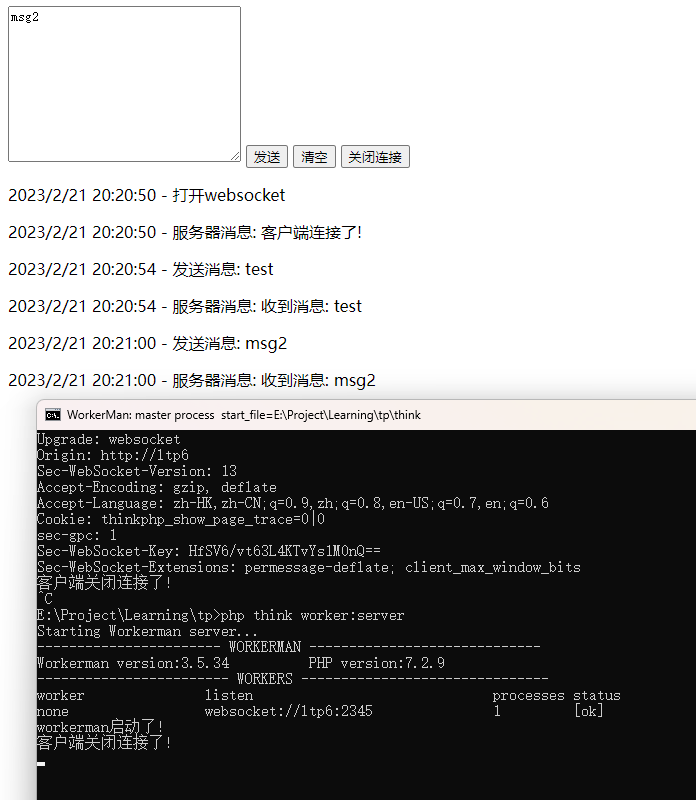
效果

评论