搜索到
20
篇与
的结果
-

-
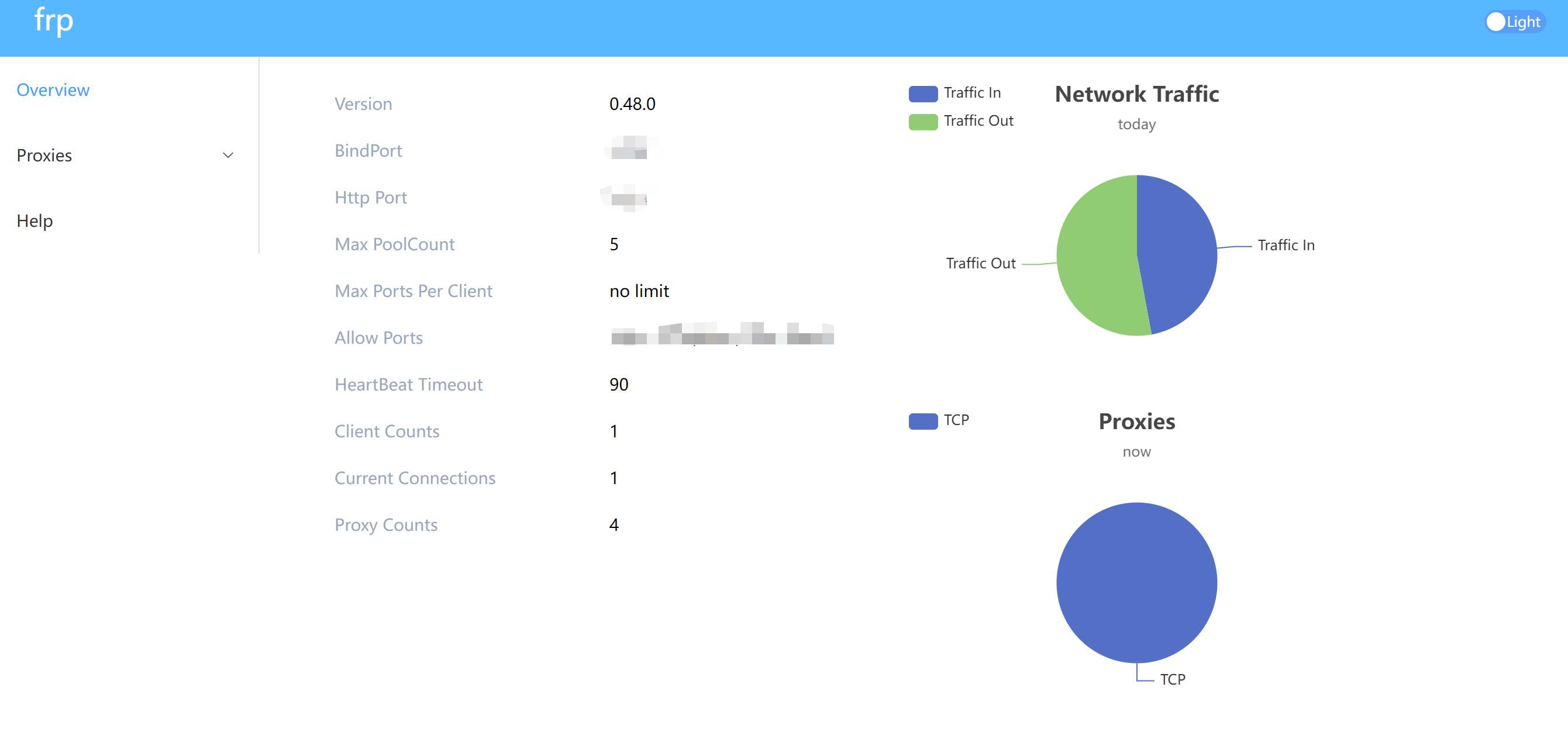
 利用frp搭建内网穿透 搭建内网穿透主要是为了能随时随地访问到本地设备。适用但不限于以下场景:本地有一台常用设备,且常态开机,用于存放资料或者挂项目;其他设备需要经常访问到该设备。一般在局域网下这种使用方式没有任何问题,但离开局域网后(如出差时)则无法进行访问,那么内网穿透的作用就来了。需要两个必要条件被穿透的设备需要能正常联网一台服务器,宽带视需求而定,其他如cpu内存配置可以比较低frp github下载 中文文档服务端 只需要部署好 frps 即可客户端 (穿透机)只需要部署好 frpc 即可{collapse}{collapse-item label="服务端配置" open}服务器需要放行一些端口,以保证frps可以正常运行,具体依配置文件配置文件frps.ini(可参考frps_full.ini)[common] #绑定IP bind_addr = 0.0.0.0 #绑定端口 bind_port = 7000 #自定义token,客户端连接需要 token = 123456 #端口白名单, allow_ports = 4000-50000 # 面板设置 # 面板入口端口 dashboard_port = 7500 # 管理员账户 dashboard_user = admin dashboard_pwd = 123456 # http访问端口 vhost_http_port = 8010 # 日志 log_file = /logpath/frp.log log_level = info log_max_days = 7使用systemd启动:https://gofrp.org/docs/setup/systemd/也可以单独运行命令:./frps -c ./frps.ini启动后,能看到面板就算成功(注意放行端口)如果不想ip:端口访问,且dns不支持除80/443以外的端口,可以挂一个反向代理,这样就能直接访问域名进入了。{/collapse-item}{collapse-item label="客户端配置"} 运行跟服务端没差,看文档。这里主要记录一下配置文件 frpc.ini# 公共配置 [common] # 服务端ip server_addr = 127.0.0.1 # 服务端端口 server_port = 7000 # 服务端定义的token token = 123456 # 日志 log_file = logpath/frpc.log log_level = info log_max_days = 7 [自定义映射1 这里的名字对应管理页显示的name列] # 类型 type = tcp # 映射ip 一般是本地 local_ip = 127.0.0.1 # 映射端口 3389是远程桌面 local_port = 3389 # 挂载端口 在服务器上访问的 remote_port = 4780 [自定义映射2 ssh] type = tcp local_ip = 127.0.0.1 local_port = 22 remote_port = 5000如果需要开机自启动, 可以通过AlwaysUp实现{/collapse-item}{/collapse}
利用frp搭建内网穿透 搭建内网穿透主要是为了能随时随地访问到本地设备。适用但不限于以下场景:本地有一台常用设备,且常态开机,用于存放资料或者挂项目;其他设备需要经常访问到该设备。一般在局域网下这种使用方式没有任何问题,但离开局域网后(如出差时)则无法进行访问,那么内网穿透的作用就来了。需要两个必要条件被穿透的设备需要能正常联网一台服务器,宽带视需求而定,其他如cpu内存配置可以比较低frp github下载 中文文档服务端 只需要部署好 frps 即可客户端 (穿透机)只需要部署好 frpc 即可{collapse}{collapse-item label="服务端配置" open}服务器需要放行一些端口,以保证frps可以正常运行,具体依配置文件配置文件frps.ini(可参考frps_full.ini)[common] #绑定IP bind_addr = 0.0.0.0 #绑定端口 bind_port = 7000 #自定义token,客户端连接需要 token = 123456 #端口白名单, allow_ports = 4000-50000 # 面板设置 # 面板入口端口 dashboard_port = 7500 # 管理员账户 dashboard_user = admin dashboard_pwd = 123456 # http访问端口 vhost_http_port = 8010 # 日志 log_file = /logpath/frp.log log_level = info log_max_days = 7使用systemd启动:https://gofrp.org/docs/setup/systemd/也可以单独运行命令:./frps -c ./frps.ini启动后,能看到面板就算成功(注意放行端口)如果不想ip:端口访问,且dns不支持除80/443以外的端口,可以挂一个反向代理,这样就能直接访问域名进入了。{/collapse-item}{collapse-item label="客户端配置"} 运行跟服务端没差,看文档。这里主要记录一下配置文件 frpc.ini# 公共配置 [common] # 服务端ip server_addr = 127.0.0.1 # 服务端端口 server_port = 7000 # 服务端定义的token token = 123456 # 日志 log_file = logpath/frpc.log log_level = info log_max_days = 7 [自定义映射1 这里的名字对应管理页显示的name列] # 类型 type = tcp # 映射ip 一般是本地 local_ip = 127.0.0.1 # 映射端口 3389是远程桌面 local_port = 3389 # 挂载端口 在服务器上访问的 remote_port = 4780 [自定义映射2 ssh] type = tcp local_ip = 127.0.0.1 local_port = 22 remote_port = 5000如果需要开机自启动, 可以通过AlwaysUp实现{/collapse-item}{/collapse} -
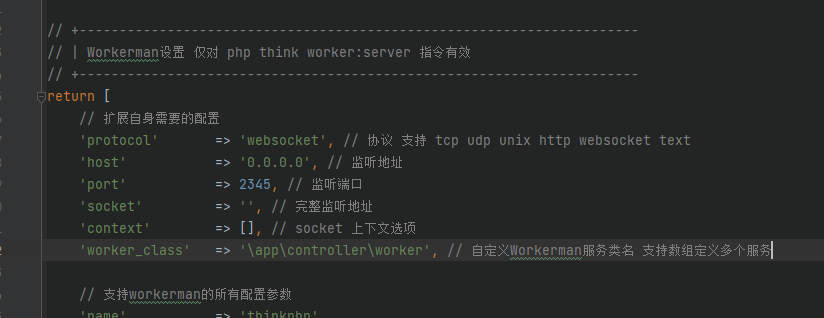
 TP6+Workerman实现聊天室功能 通过WebSocket建立客户端与服务端的双向通信使用websocket的好处:相同的每秒客户端轮询的次数,当次数高达数万每秒的高频率次数的时候,WebSocket消耗流量仅为轮询的几百分之一安装Workermancomposer require topthink/think-worker配置服务 config/worker_server.php(主要配置如图内容)配置好后,在命令行执行php think worke:server(命令行不要关闭){collapse}{collapse-item label="前端连接测试" open} websocket.onerror = (e)=>onError(e); websocket.onclose = (e)=>onClose(e); websocket.onmessage = (e)=>onMessage(e); document.getElementById('send').onclick = function (){ let msg = contentDom.value; console.log('发送消息: '+ msg); msgDom.innerHTML += '<p>'+ getNow() +' - 发送消息: '+ msg +'</p>'; websocket.send(msg); } document.getElementById('clear').onclick = function (){ contentDom.value = ''; } document.getElementById('close').onclick = function (){ websocket.close(); } // 打开websocket function onOpen(e){ console.log('打开websocket: ' + webSocketStatus(), e); msgDom.innerHTML += "<p>"+ getNow() +" - 打开websocket</p>"; } // websocket出错 function onError(e){ console.log('websocket出错: ', e); msgDom.innerHTML += "<p>"+ getNow() +" - 出错</p>"; } // 监听消息 function onMessage(e){ console.log('监听消息: ', e); msgDom.innerHTML += "<p>"+ getNow() +" - 服务器消息: "+ e.data +"</p>"; } // 关闭连接 function onClose(e){ console.log(e); msgDom.innerHTML += "<p>"+ getNow() +" - 关闭连接</p>"; } // 状态信息 function webSocketStatus(){ let status = ['未连接', '连接成功', '可通讯', '正在关闭', '已关闭或无法打开']; return status[websocket.readyState]; } // 当前时间 function getNow(){ let date = new Date(); return date.getFullYear() + "/" + (date.getMonth()+1) + "/" + date.getDate() + " " + date.getHours() + ":" + String(date.getMinutes()).padStart(2, '0') + ":" + String(date.getSeconds()).padStart(2, '0'); } </script> </body> </html>{/collapse-item}{collapse-item label="后端代码(app/controller/worker)"}<?php declare (strict_types = 1); namespace app\controller; use think\Request; use think\worker\Server; /** * workerman的服务类 app\controller\worker */ class worker extends Server { protected $socket = "websocket://ltp6:2345"; /** * Workerman启动时 * @param $worker */ public function onWorkerStart($worker){ echo "workerman启动了!".PHP_EOL; } /** * Workerman重载 * @param $worker */ public function onWorkerReload($worker){ echo "workerman重载了!".PHP_EOL; } /** * 被客户端连接 * @param $connection */ public function onConnect($connection){ $connection->send('客户端连接了!'); } public function onMessage($connection, $data){ // 收到消息后的处理 $connection->send("收到消息: $data"); } public function onClose($connection){ echo "客户端关闭连接了!".PHP_EOL; } public function onError($connection, $code, $msg){ echo "出错了! 错误代码: $code, 错误信息: $msg".PHP_EOL; } } {/collapse-item}{/collapse}效果
TP6+Workerman实现聊天室功能 通过WebSocket建立客户端与服务端的双向通信使用websocket的好处:相同的每秒客户端轮询的次数,当次数高达数万每秒的高频率次数的时候,WebSocket消耗流量仅为轮询的几百分之一安装Workermancomposer require topthink/think-worker配置服务 config/worker_server.php(主要配置如图内容)配置好后,在命令行执行php think worke:server(命令行不要关闭){collapse}{collapse-item label="前端连接测试" open} websocket.onerror = (e)=>onError(e); websocket.onclose = (e)=>onClose(e); websocket.onmessage = (e)=>onMessage(e); document.getElementById('send').onclick = function (){ let msg = contentDom.value; console.log('发送消息: '+ msg); msgDom.innerHTML += '<p>'+ getNow() +' - 发送消息: '+ msg +'</p>'; websocket.send(msg); } document.getElementById('clear').onclick = function (){ contentDom.value = ''; } document.getElementById('close').onclick = function (){ websocket.close(); } // 打开websocket function onOpen(e){ console.log('打开websocket: ' + webSocketStatus(), e); msgDom.innerHTML += "<p>"+ getNow() +" - 打开websocket</p>"; } // websocket出错 function onError(e){ console.log('websocket出错: ', e); msgDom.innerHTML += "<p>"+ getNow() +" - 出错</p>"; } // 监听消息 function onMessage(e){ console.log('监听消息: ', e); msgDom.innerHTML += "<p>"+ getNow() +" - 服务器消息: "+ e.data +"</p>"; } // 关闭连接 function onClose(e){ console.log(e); msgDom.innerHTML += "<p>"+ getNow() +" - 关闭连接</p>"; } // 状态信息 function webSocketStatus(){ let status = ['未连接', '连接成功', '可通讯', '正在关闭', '已关闭或无法打开']; return status[websocket.readyState]; } // 当前时间 function getNow(){ let date = new Date(); return date.getFullYear() + "/" + (date.getMonth()+1) + "/" + date.getDate() + " " + date.getHours() + ":" + String(date.getMinutes()).padStart(2, '0') + ":" + String(date.getSeconds()).padStart(2, '0'); } </script> </body> </html>{/collapse-item}{collapse-item label="后端代码(app/controller/worker)"}<?php declare (strict_types = 1); namespace app\controller; use think\Request; use think\worker\Server; /** * workerman的服务类 app\controller\worker */ class worker extends Server { protected $socket = "websocket://ltp6:2345"; /** * Workerman启动时 * @param $worker */ public function onWorkerStart($worker){ echo "workerman启动了!".PHP_EOL; } /** * Workerman重载 * @param $worker */ public function onWorkerReload($worker){ echo "workerman重载了!".PHP_EOL; } /** * 被客户端连接 * @param $connection */ public function onConnect($connection){ $connection->send('客户端连接了!'); } public function onMessage($connection, $data){ // 收到消息后的处理 $connection->send("收到消息: $data"); } public function onClose($connection){ echo "客户端关闭连接了!".PHP_EOL; } public function onError($connection, $code, $msg){ echo "出错了! 错误代码: $code, 错误信息: $msg".PHP_EOL; } } {/collapse-item}{/collapse}效果 -
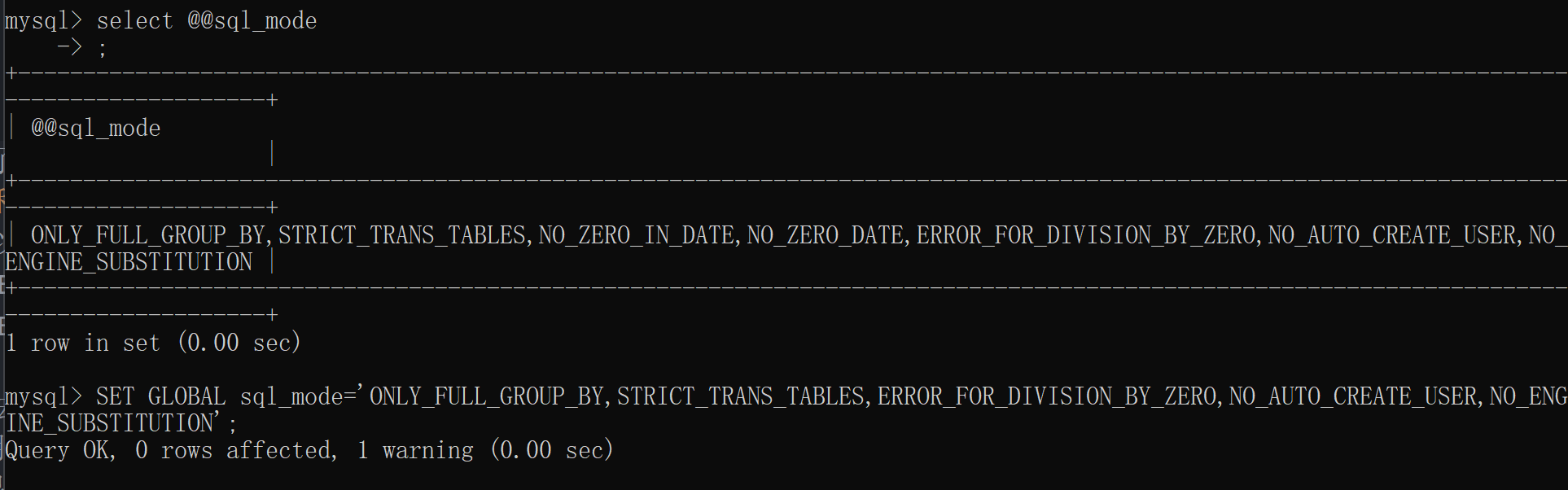
 mysql5.7+的datetime字段不允许添加零值问题处理 最近拷了一个老项目的数据,导入发现一直报错,查了以下发现是mysql5.7在 严格模式下不允许日期和月份为零值(0000-00-00 00:00:00) 主要是以下两条规则导致:NO_ZERO_IN_DATE:在严格模式下,不允许日期和月份为零NO_ZERO_DATE:不允许插入零日期,如果插入会抛出错误而不是警告解决方法:使用命令 select @@sql_mode 查看sql mode如果返回信息有 NO_ZERO_IN_DATE,NO_ZERO_DATE 则去掉,并全局设置执行命令 SET GLOBAL sql_mode='ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION'; (内容可以按当时返回的结果需改)
mysql5.7+的datetime字段不允许添加零值问题处理 最近拷了一个老项目的数据,导入发现一直报错,查了以下发现是mysql5.7在 严格模式下不允许日期和月份为零值(0000-00-00 00:00:00) 主要是以下两条规则导致:NO_ZERO_IN_DATE:在严格模式下,不允许日期和月份为零NO_ZERO_DATE:不允许插入零日期,如果插入会抛出错误而不是警告解决方法:使用命令 select @@sql_mode 查看sql mode如果返回信息有 NO_ZERO_IN_DATE,NO_ZERO_DATE 则去掉,并全局设置执行命令 SET GLOBAL sql_mode='ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION'; (内容可以按当时返回的结果需改) -